
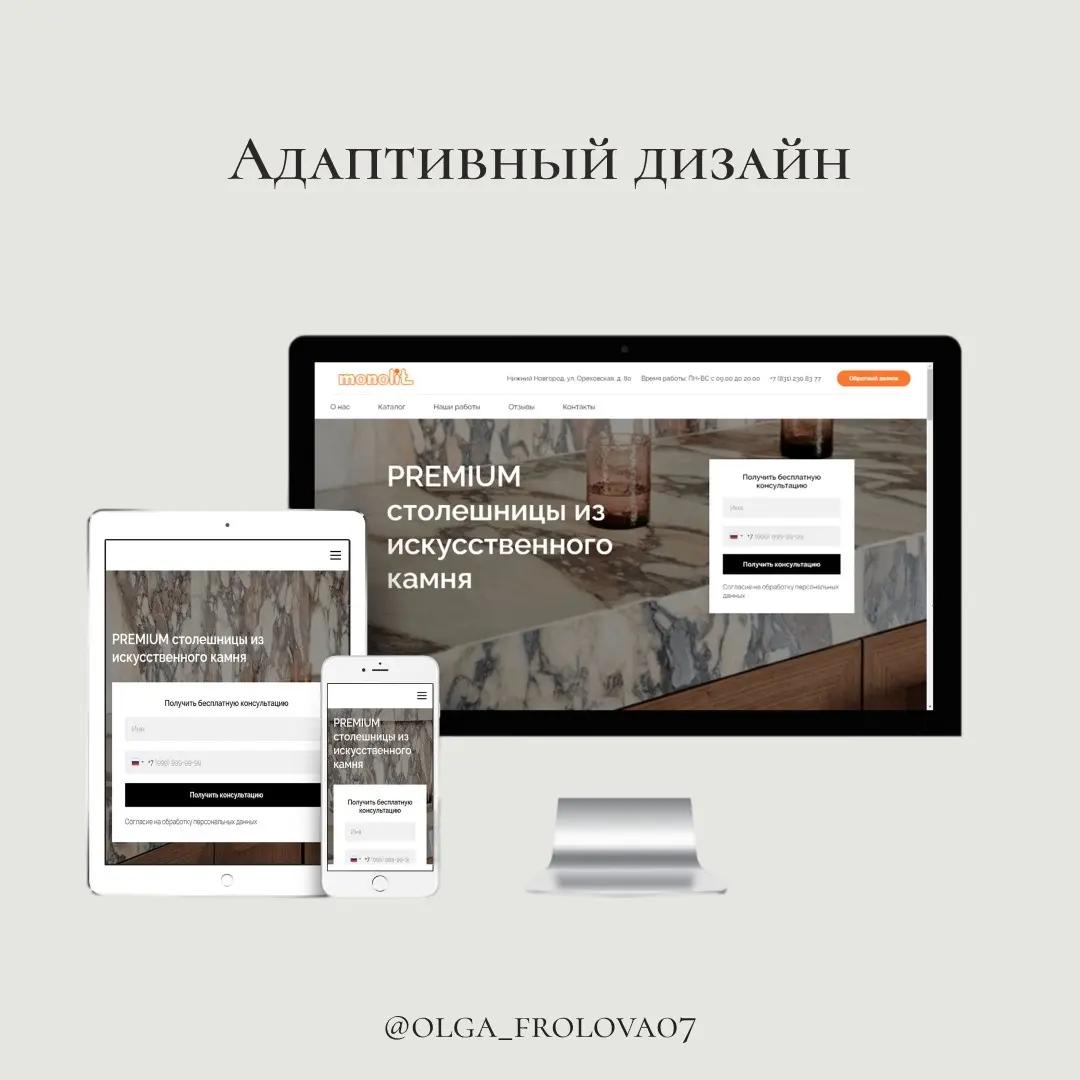
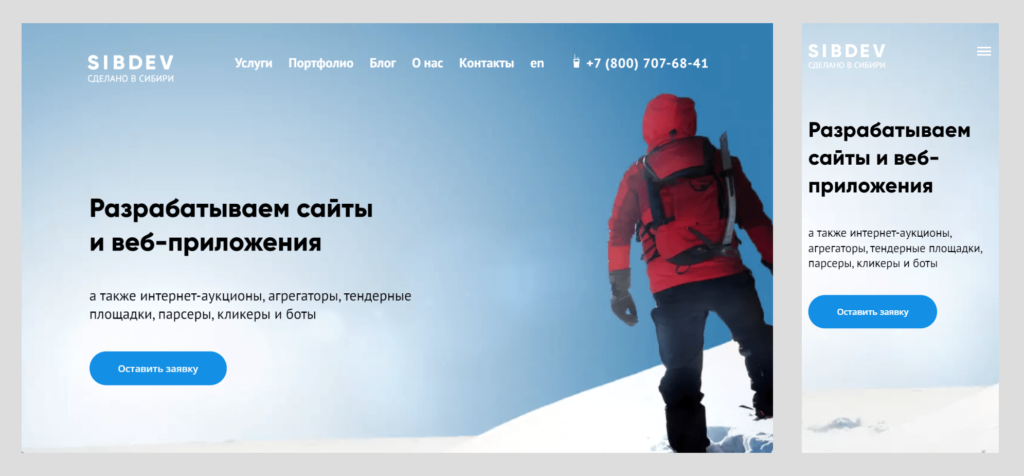
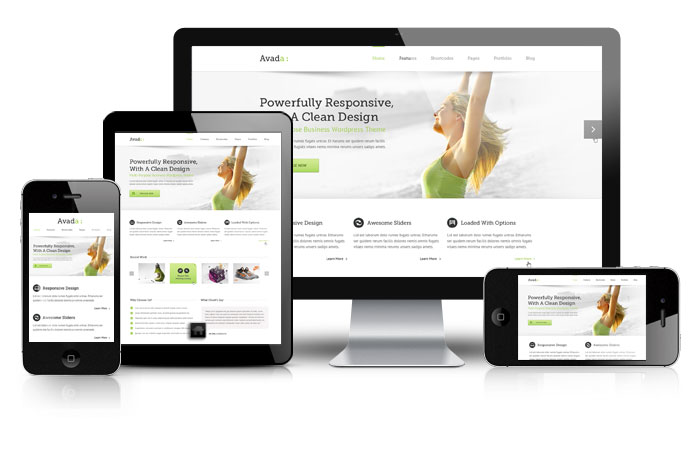
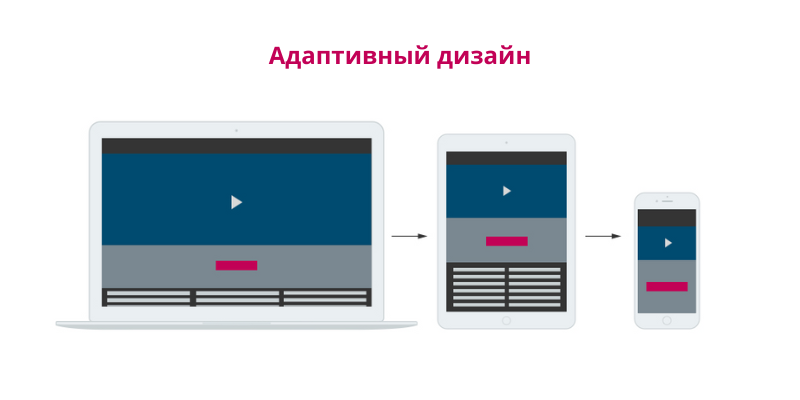
Что такое адаптивный дизайн и для чего он нужен
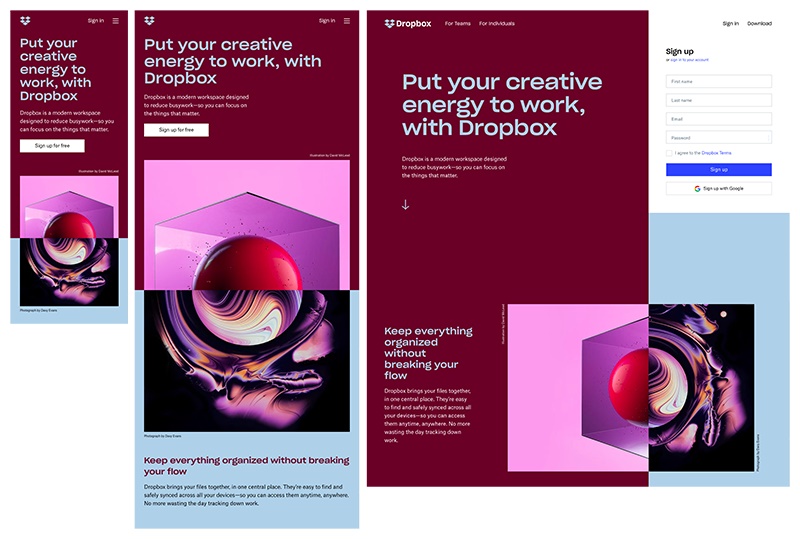
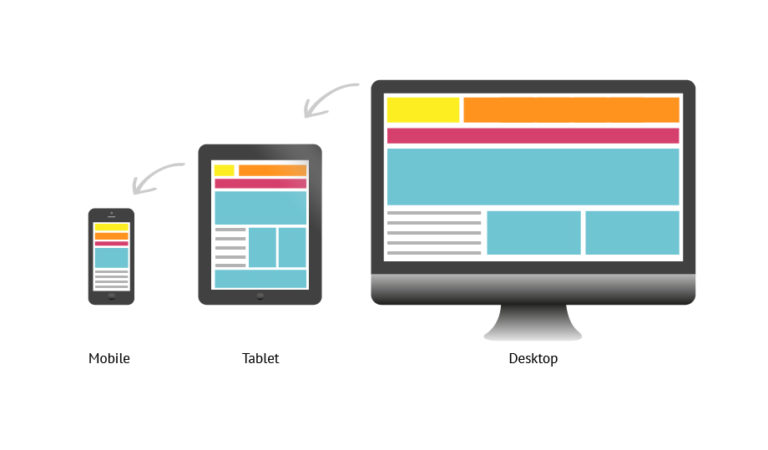
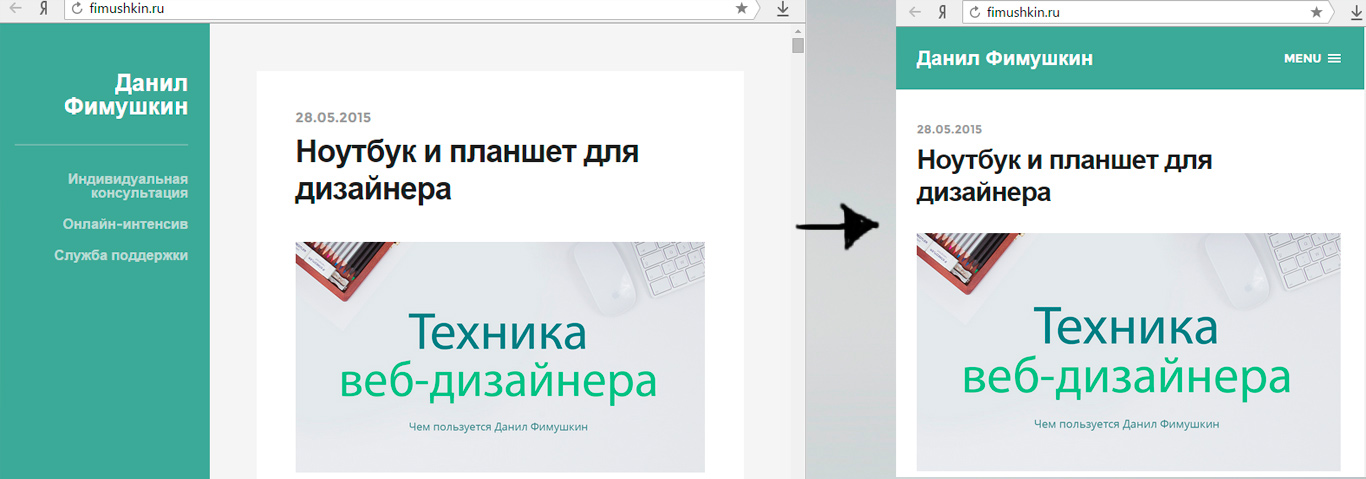
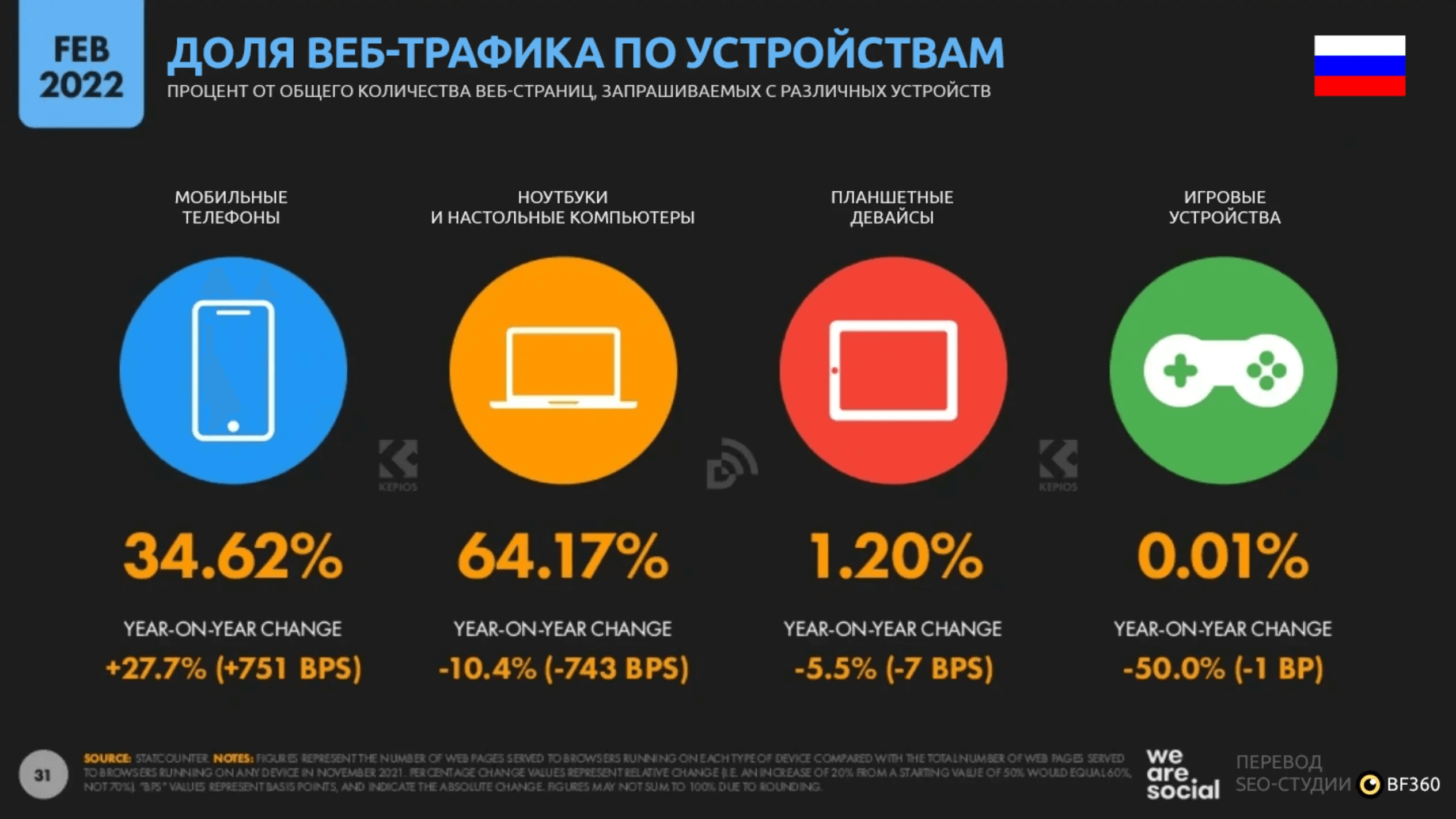
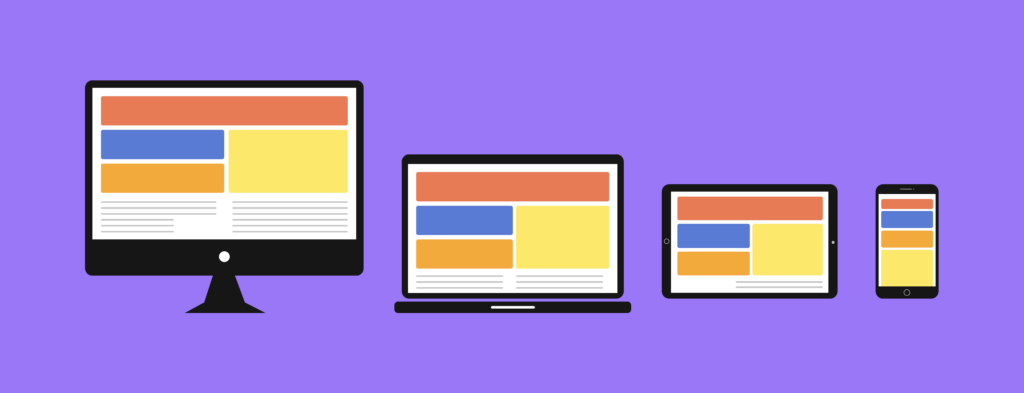
На то, чтобы адаптивный веб-дизайн RWD стать мейнстримом, так как Кэмерон Адамс впервые представил концепция в году. Идея была гениальной — почему мы не можем создавать сайты, которые адаптируются к области просмотра устройства, на котором они просматриваются? Адаптивный веб-дизайн — это подход к дизайну, который гарантирует, что веб-сайт обеспечивает оптимальное качество просмотра на любом устройстве, независимо от размера экрана или разрешения. Он включает в себя использование гибких макетов, макетов на основе сетки и медиа-запросов для создания сайта, который подстраивается под размер экрана, на котором он просматривается. Это означает, что веб-сайт, разработанный с использованием адаптивного веб-дизайна, будет хорошо выглядеть и работать на настольном компьютере, планшете или смартфоне. Другими словами, такие элементы, как изображения, можно настраивать, а также расположение этих элементов.









Адаптивный веб-дизайн англ. Целью адаптивного веб-дизайна является универсальность отображения содержимого веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств форматов и с экранами различных разрешений , по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств.














Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу — не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5. Оформление сайта, при отображении которого страницы автоматически подстраиваются под разрешение и даже под текущий формат экрана устройства, а потому одинаково наглядно и удобно просматриваются на компьютерах или ноутбуках, на планшетах, смартфонах и даже телевизорах.









Похожие статьи
- Корм для волнистого попугая своими руками - Проект двухэтажной бани из пеноблоков своими руками
- Пошагово сделать рисунки на ногтях - Пошаговое фото легких рисунков на ногтях
- Art дизайн что это - Дизайн интерьера в Киеве. Студия Art-i-chok
- Юбки бохо своими руками с выкройками - Как сшить бохо юбку своими руками: выкройки, этапы